
Einbindung des Quick-Checks
Auf dieser Seite finden Sie eine Anleitung zum Einbau des Quick-Checks inkl. Übergabe aller Parameter von caesar data Version 4.
Den Quick Check von Version 5 binden Sie einfach über einen iFrame auf Ihre Website ein.
Anleitung zum Einbinden des Quick-Checks (V4)
Öffnen der Buchungsmaske auf der Hotel-Homepage inkl. Übergabe aller Parameter
Hier finden Sie eine Anleitung für die Einbindung des Quick-Checks, bei dem die Verfügbarkeiten inkl. aller vorher eingegebenen Daten direkt auf der Buchungs-Seite der Hotel-Homepage angezeigt werden.
Bitte passen Sie den Code an zwei Stellen auf Ihrer Homepage an:
- Schritt: Auf der Seite, wo der Quick-Check eingebaut wird
- Schritt: Auf der Seite, wo die eigentliche Buchungsmaske erscheint („Jetzt Buchen“-Seite)
Der Quick-Check verlinkt dann, beim Klick auf „Verfügbarkeit prüfen“ nicht mehr auf ein externes Fenster außerhalb der Homepage, sondern auf ein externes Fenster, in dem sich die Buchen-Seite der Hotel-Homepage öffnet. Dabei werden alle Anreise- und Abreisedaten automatisch übergeben, die zuvor im Quick-Check ausgewählt wurden.

Wichtig: Anpassung des Codes
Bitte passen Sie die farbigen Bereiche im HTML-Code dementsprechend an
Wichtig: Bitte fügen Sie keine Zeilenabstände im Code ein!
Variante des Quick-Checks
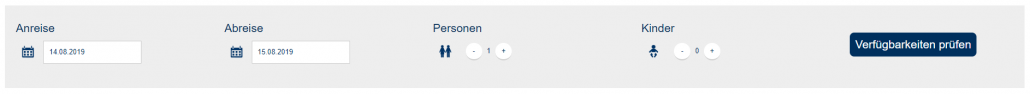
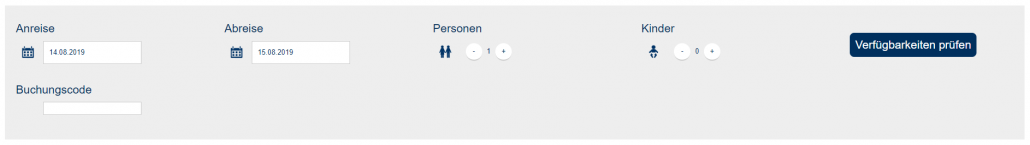
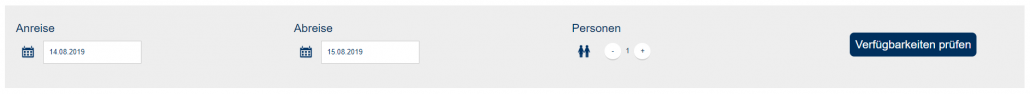
Index: Wir bieten Ihnen 3 Quick-Check-Varianten zur Auswahl an.
Kleiner Quick-Check (ohne Kinder): Verwenden Sie an Stelle von Index -> IndexKlein
Normaler Quick-Check: Hier können Sie Index stehen lassen
Großer Quick-Check (mit Kinder & Buchungscode): Verwenden Sie an Stelle von Index -> IndexGross


Hotel-ID
Bitte fügen Sie an Stelle von „Hotel-ID“ Ihre Hotel-ID ein.
Sprache
Sollten Sie die Buchungsmaske auf anderen Sprachen anzeigen lassen wollen, ändern Sie den Link dementsprechend ab.
Ihre Website
hotel-homepage.de/buchen/: Ersetzen Sie diesen Bereich mit der URL der Unterseite mit der Buchungsmaske auf Ihrer Website (-> die Seite, die geöffnet werden soll)
Wichtig: Die URL muss zwingend mit https:// am Anfang geschrieben werden. Nur www. reicht nicht aus. Deshalb haben wir im Code selbst, dass https: bereits stehen lassen. Sollte Ihre Website nicht SSL-zertifiziert sein, wenden Sie sich bitte an Ihren Webmaster und/oder Hosting-Anbieter.
In welchem Fenster sich die Buchungsmaske öffnen wird:
Target: Sie haben unterschiedliche Möglichkeiten, wie und wo sich die Buchungsmaske nach Klick auf „Verfügbarkeiten prüfen“ öffnet
target= (komplett leer gelassen) (empfohlene Variante): Die Buchungsmaske öffnet sich im gleichen Fenster, in dem man sich gerade befindet
target=_blank : Es öffnet sich ein neuer Tab bzw. eine neue Seite im Browser.
Wichtig: Der Unterstrich hinter dem Gleichheitszeichen muss zwingend mit kopiert werden.
target=_self : Es öffnet sich die Buchungsmaske im iFrame des Quick-Checks. Das heißt, dort, wo sich der Quick-Check befand, erscheint dann die Buchungsmaske
Wichtig: Der Unterstrich hinter dem Gleichheitszeichen muss zwingend mit kopiert werden.
Schritt 1: HTML-Code für den Quick-Check
Diesen Code fügen Sie als reinen HTML-Code überall dort ein, wo der Quick-Check/Schnellbuchungsmaske erscheinen soll.
<iframe src="https://ibe.hotels-online-buchen.de/QuickCheck/Index/de-DE/Hotel-ID?url=https://hotel-homepage.de/buchen/&target=" width="100%" scrolling="no" style="border:none"></iframe><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script><script type="text/javascript" src="https://ibe.hotels-online-buchen.de/Scripts/iframeResizer.min.js"></script><script type="text/javascript">
var isOldIE = (navigator.userAgent.indexOf("MSIE") !== -1);
iFrameResize({heightCalculationMethod: isOldIE ? 'max' : 'lowestElement',
log:false,
checkOrigin:false,
enablePublicMethods:true,
inPageLinks:true});
</script>
Schritt 2: HTML-Code für die Buchungs-Seite
Diesen Code fügen Sie als reinen HTML-Code auf der Seite ein, auf der die eigentliche Buchungsmaske erscheint („Jetzt Buchen“-Seite).
<script type="text/javascript">
querystring = window.location.search;
var hotel_querystring = 0;
querystring = querystring.slice(1 + hotel_querystring);
if (querystring != "") {
var x = 0;
var y = 7;
if (hotel_querystring > 0) {
x = 1;
y = 8;
}
URL = "https://ibe.hotels-online-buchen.de/Home/QuickCheck/de-DE/HOTELID?" + querystring + "&inlineiframe=true";
}
else {
URL = "https://ibe.hotels-online-buchen.de/Home/Index/de-DE/HOTELID?inlineiframe=true";
}
document.write("<iframe src='" + URL + "' width=100% marginwidth=0 marginheight=0 frameborder=0></iframe>");
</script>
<noscript>
<iframe src="https://ibe.hotels-online-buchen.de/Home/Index/de-DE/HOTELID?inlineiframe=true" width="100%" scrolling="no" style="border:none"></iframe>
</noscript>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" src="https://ibe.hotels-online-buchen.de/Scripts/iframeResizer.min.js"></script>
<script type="text/javascript">
var isOldIE = (navigator.userAgent.indexOf("MSIE") !== -1);
iFrameResize({heightCalculationMethod: isOldIE ? 'max' : 'lowestElement',
log:false,
checkOrigin:false,
enablePublicMethods:true,
inPageLinks:true});
</script>

